Player podcast custom con p5.js
È solo da pochi giorni che ho deciso di provare a pubblicare un podcast sul sito. Il mio setup lascia totalmente a desiderare, ma credo che data l’irrilevanza del traffico, per il prossimo futuro possa anche andare bene così. Certo, mi manca un CDN, ma tanto è, e non mi importa molto se i servizi come Google Podcasts, o Spotify non sono serviti al top… anzi… Inizialmente per riprodurre il podcast ho provato ad utilizzare il player, messo a disposizione automaticamente dal browser quando di inserisce l’elemento HTML “audio”, per lasciar riprodurre il podcast, ma conformarlo nell’aspetto allo stile del sito mi è sembrato allo stesso tempo assolutamente necessario e una perdita di tempo colossale.
Meglio investire il tempo in qualcosa di più “formativo”… ed è così che ho deciso di scrivere il mio player personalizzato a partire da zero. Beh… “quasi” zero. … Beh… in verità no, mi appoggio su una solida base che si chiama p5.js (p5js.org) e, trattandosi di audio, sulla libreria p5.sound (p5.sound).
p5.js rappresenta un “porting” dell’ambiente di Processing (processing.org), una potente libreria grafica per Java - che nel tempo ha visto fiorire numerosissime altre librerie di estensione che ti aiutano a realizzare praticamente qualunque cosa - in tempo reale, in 2D e in 3D, su JavaScript (ed eseguibile su un qualunque browser).
Per esempio, l’avatar animato che ho pubblicato sul mio profilo Mastodon è catturato direttamente dall’output in tempo reale di Processing, che elabora il flusso video della mia webcam in ingresso, sfruttando la libreria OpenCV per riconoscere il volto e realizzare una sorta di “inseguimento automatico” che lascia il mio bel faccione sempre al centro del frame, anche se mi sposto. Ma io sono un principiantissimo di questo microcosmo che è Processing. C’è gente, là fuori, che fa di tutto (la pagina degli esempi di Processing è scandalosamente fantastica).

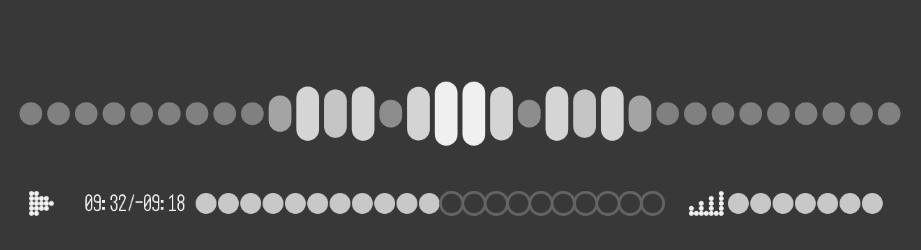
Ma torniamo al player… Nella prima iterazione del codice ho utilizzato controlli HTML per i comandi e la visualizzazione della barra di avanzamento, ma, ancora una volta, mi sono scontrato con l’aspetto standard da personalizzare. Purtroppo questa cosa dei controlli in HTML da customizzare con CSS è da incubo: ogni browser, e intendo ciascuno dei tre Chromium, Firefox e Safari ha, per questi controlli relativamente più “nuovi” dell’HTML5, degli pseudo selettori specifici per il proprio motore di rendering, e il CSS per gestirli tutti in modo corretto è kilometrico. Internet Explorer, per me, non esiste più già da più di un decennio, e mi spiace se qualcuno lo utilizza ancora, ma non ho intenzione di supportarlo.
Quindi ho deciso di disegnare i controlli interattivi direttamente su p5.js (che fondamentalmente genera un elemento “canvas” su cui disegna grafica raster). Devo dire che, sebbene il codice sia triplicato come lunghezza, la complessità di implementazione è diminuita di molto. Per esempio mi sono, diciamo così, “inventato” un modo rapido per disegnare le icone di “play”, “pause” e quelle dei livelli di volume… Dovendo definire lo stile del tema del mio sito in qualche modo, sceglierei l’espressione “Legacy of round pixels”… e le icone sono immagini molto stilizzate realizzate su una matrice di puntini.
Quindi mi sono detto:
Ma perché non trovo un modo per disegnarle come farei su paint?
Detto, fatto! Le icone del player, sul codice, hanno questa rappresentazione:
const playIcon = [
" ",
" oo ",
" oooo ",
" ooooo ",
" oooo ",
" oo ",
" "
];
È un “play”, no?
E così, passando questa costante a un metodo specifico lo posso trasformare in cerchi di dimensioni a piacere ogni volta che incontro una “o”, e cambiare l’icona semplicemente passando un’altra costante. Ovviamente avrei potuto codificare un piccolo PNG direttamente in uns stringa Base64, ma non avrei avuto la stessa flessibilità per il dimensionamento.
La libreria P5.js-sound, invece è potentissima. Io ho sfruttato solo una frazione delle sua capacità, oltre alla riproduzione dell’audio, ovvero la FFT che visualizza una grossolana approssimazione dello spettro della mia voce, calcolato in tempo reale dal tuo browser. Ma, come dicevo, le capacità della libreria sono ben più articolate di così.

Ora ci sarà qualcuno che andrà a vedere il codice che ho scritto (che è sul vostro browser in chiaro, su ogni pagina del podcast) e noterà che è puro e originale spaghetti code al 100%. Ma del resto non sono “professionalmente” uno sviluppatore… quindi stacci.
Non mi resta che augurarti un buon ascolto, e invitarti a seguire il mio Podcast. È gratuito, senza pubblicità e non devi iscriverti a nessun servizio, basta che copi il link del feed in fondo, ma proprio in fondo, alla pagina sul tuo player preferito.
Grazie per la lettura e a presto!